Table des matières
A- Installation du thème Fashion SEO pour PrestaShop
1/ Installation du thème « principal » ou « parent »
Pour installer le thème Fashion SEO, allez dans le menu « Apparence » de votre PrestaShop et cliquez sur l’onglet « Thème et logo ».
Cliquez sur le bouton « Ajouter un thème » et importez le fichier ZIP du thème depuis votre ordinateur.
2/ Installation du thème « enfant »
En complément du thème principal (ou « parent ») « Fashion SEO », qui doit être installé obligatoirement, vous pouvez installer un thème « enfant » afin de pouvoir apporter des modifications au thème parent, si besoin.
En effet, si vous souhaitez modifier le thème pour y apporter encore plus de personnalisation, il est fortement déconseillé de modifier directement les fichiers sources du thème parent, sous peine de perdre ces modifications à la prochaine mise à jour du thème, ou de ne plus pouvoir le mettre à jour.
Le thème enfant permet d’apporter des modifications aux fichiers sources du thème « parent », sans jamais avoir à toucher aux fichiers originaux. En procédant ainsi, vous pourrez mettre à jour le thème « parent » sans perdre les modifications apportées par le thème « enfant ».
Utiliser un thème enfant vous permet donc d’apporter des modifications à votre thème, en toute sécurité. Cependant, si vous ne comptez pas modifier le code du thème, il n’est pas nécessaire d’installer le thème enfant.
Vous pouvez télécharger le thème enfant ci-dessous :
3/ Hébergements recommandés pour notre thème Fashion-SEO pour PrestaShop
- Entrée de gamme, pour les petits budgets : O2switch.fr
- Polyvalent et performant : Alwaysdata.com
- Infogéré et très performant, celui que nous recommandons le plus : 772424.com
Attention, nous déconseillons OVH et 1and1 qui ne sont pas assez performants et qui peuvent poser certains soucis.
B- Utilisation du thème Fashion SEO et de ses modules
1/ Présentation des optimisations SEO du thème
Avant de commencer à configurer le thème, il faut comprendre l’intérêt de tout ce qui a été mis en place en terme d’optimisations SEO :
2/ Modules livrés avec le thème
Voici la liste des modules livrés avec le thème Fashion SEO. Certains sont configurables, d’autres non. Vous pouvez à loisir activer ou désactivez l’un ou l’autre de ces modules. Sachez également que la configuration de certaines fonctionnalités se fait directement à travers les modules natifs de PrestaShop.
3/ Configuration du module « SeoPresta – Theme Editor »
Dans votre gestionnaire de module, recherchez le module « SeoPresta – Theme Editor » et cliquez sur « Configurer ».
a- Onglet « Options et couleurs générales »
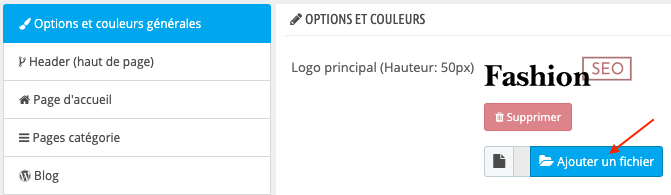
Importez le logo de votre boutique pour la version « desktop » (sur écran d’ordinateur) de votre site. Nous vous conseillons une dimension de 174 x 50 pixels (sur fond transparent pour un meilleur rendu) :
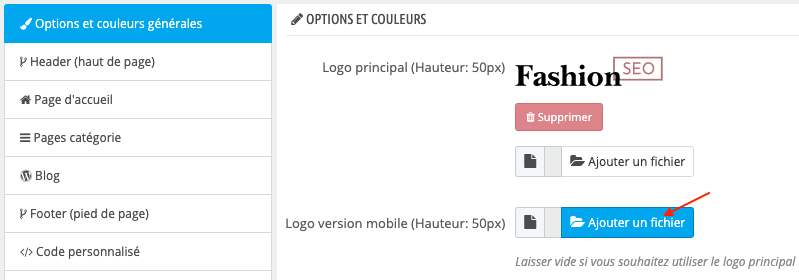
Puis pour sa version « mobile » (si vous ne souhaitez pas faire de différence avec la version sur ordinateur, n’importez pas d’image ici) :
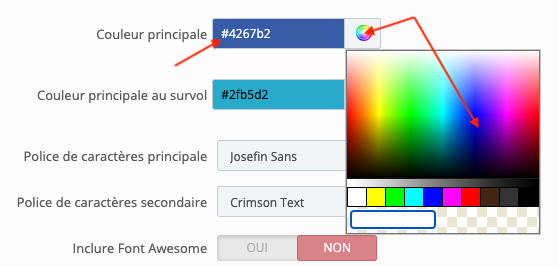
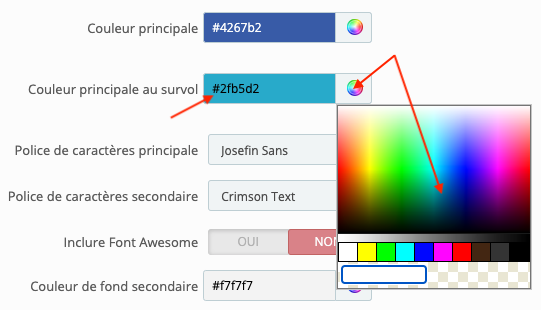
Définissez la couleur principale de votre thème à travers le sélecteur ou en entrant directement le code hexadécimal :
Cette couleur apparaîtra sur les titres, boutons, dans les entêtes et pieds de page, sur les prix, etc… N’oubliez pas de vider le cache navigateur pour voir apparaître la nouvelle couleur sur votre site.
De même, sélectionnez une couleur qui apparaîtra au survol de la couleur principale :
Choisissez maintenant une police d’écriture principale (pour les descriptions, le menu, le texte des boutons, ..) puis une police d’écriture secondaire (pour le nom des catégories, le nom des produits dans les pages liste, etc…) :
Si certains de vos modules ont besoin de la librairie d’icônes Font Awesome, activez l’option « Inclure Font Awesome », sinon laissez sur « Non » :
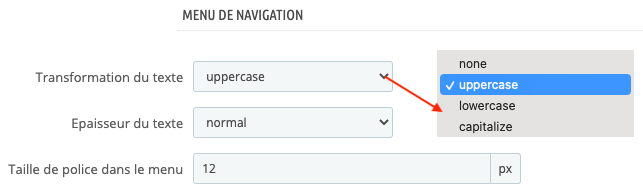
Personnalisez ensuite le texte du menu en sélectionnant :
- un format d’écriture
- none : uniquement la première lettre du premier mot est en majuscule
- uppercase : toutes les lettres sont en majuscules
- lowercase : toutes les lettres sont en minuscules
- capitalize : uniquement la première lettre de chaque mot est en majuscule
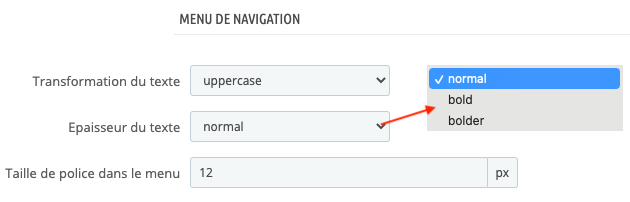
- une épaisseur de texte :
- normal
- bold : gras
- bolder : gras intense
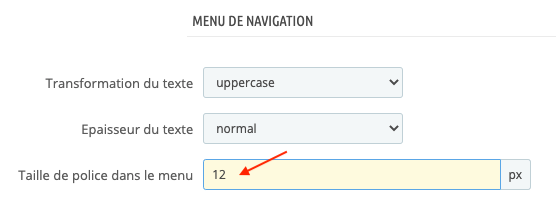
- une taille de police :
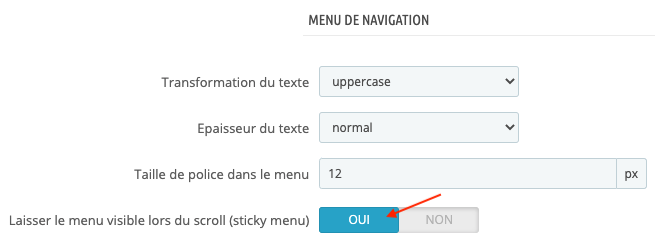
Si vous souhaitez que le menu reste visible lors du scroll sur la page, laissez l’option suivante active, sinon sélectionnez « Non » :
Enfin, vous avez la possibilité d’activer l’aperçu rapide des produits sur les pages liste (uniquement sur ordinateur) grâce à l’option suivante :
b- Onglet « Header (haut de page) »
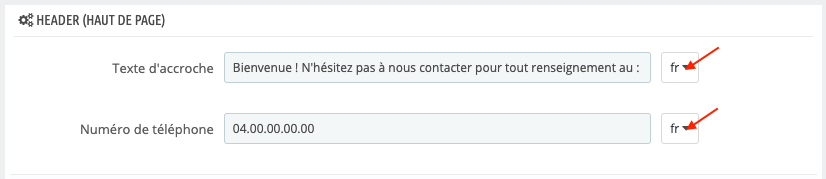
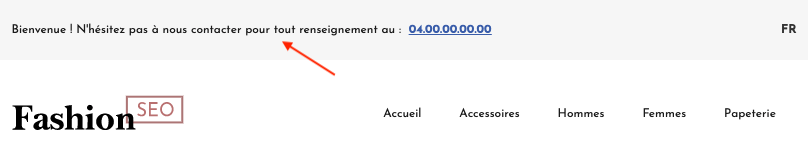
Vous avez la possibilité ici d’entrer un texte qui servira de baseline et sera affiché en haut du site. Vous pouvez également ajouter un numéro de téléphone si vous le souhaitez. N’oubliez pas d’entrer un texte pour chacune des langues de votre site :
Voici où s’affiche ce texte :
c- Onglet « Page d’accueil »
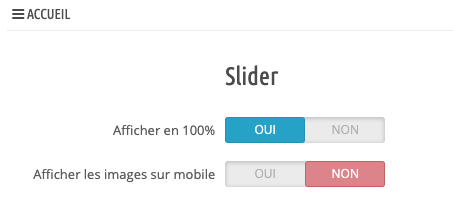
Carrousel
La première option concerne l’affichage du carrousel (diaporama ou « slider » géré par le module natif « Carrousel » de PrestaShop). Si vous avez activé le module de PrestaShop, vous avez la possibilité ici de choisir la taille d’affichage du carrousel et de l’activer ou non sur mobile :
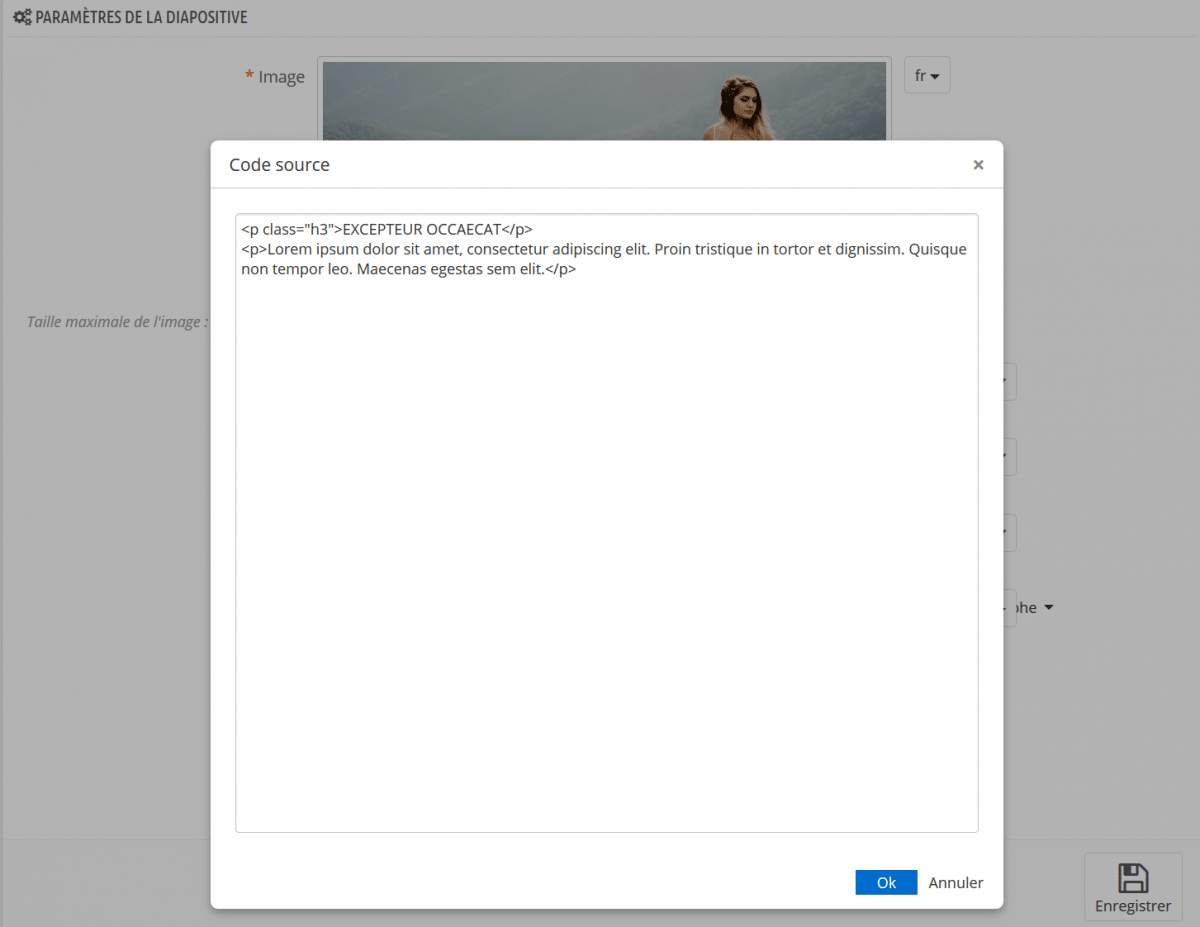
La configuration du carrousel se fait, elle, directement à travers le module « Carrousel » de PrestaShop. Vous aurez par exemple la possibilité d’ajouter du contenu texte sur vos diapositives.
Attention cependant : pour le SEO, il est fortement recommandé ne pas intégrer de balises <h1>, <h2>, <h3>, … dans les textes à afficher sur les diapositives, uniquement des balises <p> :
Produits phares
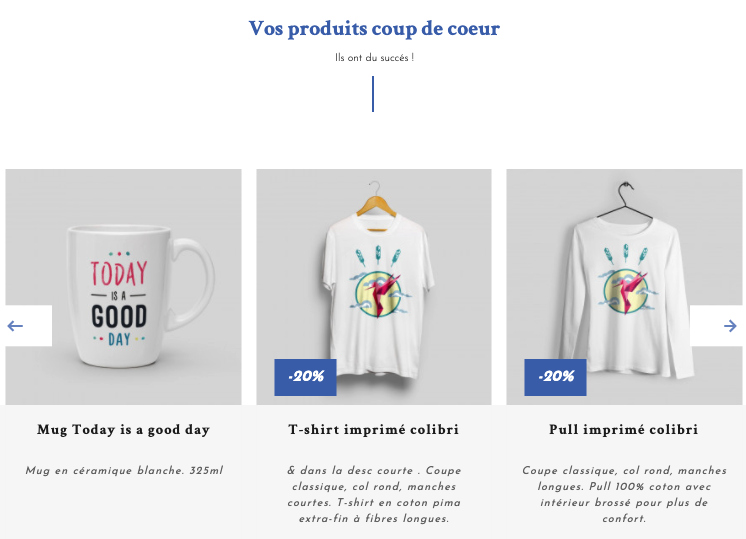
Si vous avez activé le module natif « Produits Phares » de PrestaShop, vous avez la possibilité d’ajouter un titre et un sous-titre au dessus de ces produits. N’oubliez pas de cliquer sur le menu déroulant des langues pour remplir un texte pour chacune d’entre elles :
Voici un exemple de rendu sur le site :
La configuration d’affichage des produits phares sur votre page d’accueil se fait, elle, directement dans le module « Produits Phares » de PrestaShop.
Bannières de la page d’accueil
Le module « SeoPresta – Bannière de page d’accueil » livré avec le thème vous permet d’afficher 3 petites bannières qui peuvent envoyer sur des pages spécifiques de votre site. Les bannières activées par ce module sont à configurer dans notre module Theme Editor, dans la section « bannières de la page d’accueil » :
- Commencez par ajouter un titre et un sous-titre à cette série de bannières :
- Puis configurez chaque bannière, en y associant également un lien et en n’oubliant pas de remplir les champs pour toutes les langues :
Titre H1 et texte SEO principal
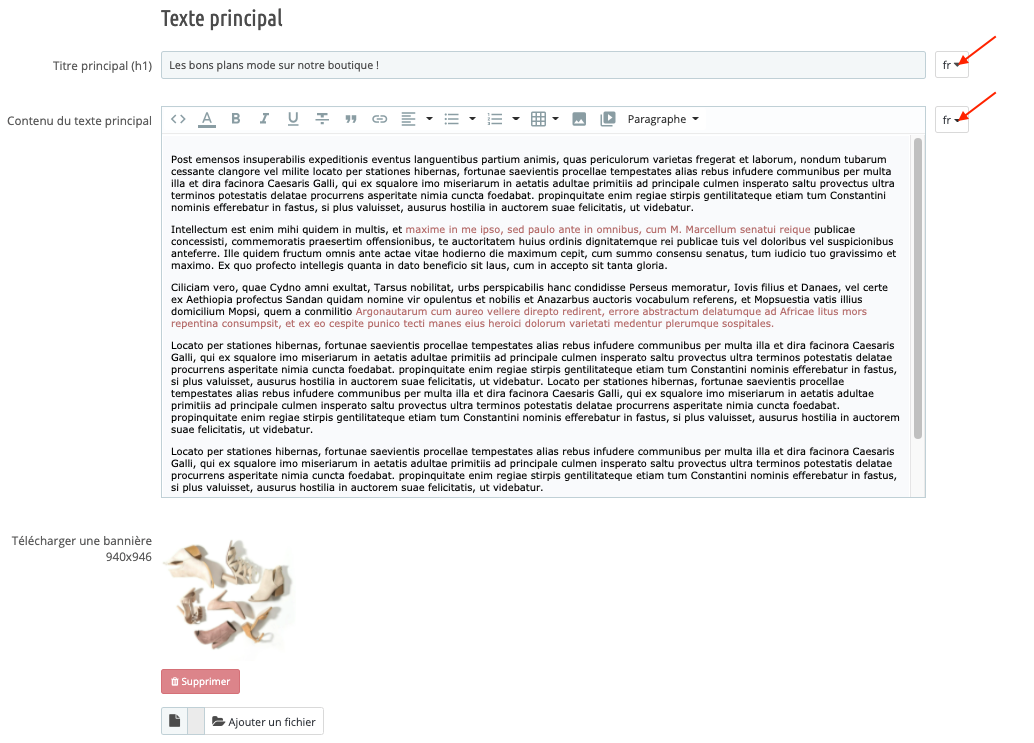
Le module « SeoPresta – Texte personnalisé de page d’accueil » vous permet d’afficher un bloc de texte personnalisé sur votre page d’accueil. Si vous avez activé ce module, le titre contenu dans la balise <h1> ainsi que le texte associé sont à entrer dans la section « Texte principal » de l’onglet « Page d’accueil » du module Theme Editor. Créez un contenu texte riche sémantiquement pour l’optimiser au mieux pour le SEO. Un bouton « Lire plus » s’affichera en front office afin de cacher une partie du texte et garder une bonne expérience utilisateur sans pénaliser le SEO. N’oubliez pas de créer ce contenu texte pour toutes les langues de votre site.
Enfin, vous pouvez ajouter une bannière pour illustrer vos propos :
Voici un exemple de rendu sur le site :
Articles de votre blog WordPress
Le module « SeoPresta – Blog » livré avec le thème vous permet d’afficher les derniers articles de votre blog WordPress. Si vous l’avez activé, vous pouvez ici ajouter un titre et un sous-titre qui s’affichera au-dessus des articles :
Vous verrez un peu plus loin que vous pourrez configurer le nombre d’articles à afficher notamment, à travers l’onglet « Blog ».
Nouveaux produits
Si vous avez activé le module natif « Bloc nouveaux produits » de PrestaShop, vous pouvez indiquez un titre et un sous-titre à afficher au-dessus du bloc présentant vos nouveaux produits :
La configuration d’affichage des nouveaux produits sur votre page d’accueil se fait, elle, directement dans le module « Bloc nouveaux produits » de PrestaShop.
Bannière large de la page d’accueil
Le module « SeoPresta – Bannière large de page d’accueil » livré avec le thème vous permet d’afficher une bannière avec un contenu texte SEO et un lien dirigeant vers une page spécifique de votre site. Si vous avez activé le module, vous pouvez ajouter ici, dans le module Theme Editor, la description de la bannière (dans chaque langue du site), le lien et l’image :
Affichage des fabricants (carrousel des marques)
Le module « SeoPresta – Slider des marques » livré avec le thème vous permet d’afficher sur votre page d’accueil un carrousel présentant toutes les marques de votre site. Si vous avez activé le module, vous pouvez ajouter ici, dans le module Theme Editor, un titre et un sous-titre pour ce diaporama :
Voici un exemple de rendu sur le site :
Ordre des modules de la page d’accueil
Enfin, si vous souhaitez réorganiser la position des modules de la page d’accueil, nous vous indiquons comment faire :
En suivant le lien donné, vous arrivez dans l’onglet « Positions » de votre PrestaShop. Il vous suffit alors de rechercher le point d’accroche « displayHome » puis de trier les modules dans l’ordre voulu.
Les modules qui affichent du contenu en page d’accueil sont :
- Carrousel (module natif de PrestaShop)
- Produits Phares (module natif de PrestaShop)
- SeoPresta – Texte personnalisé de page d’accueil
- SeoPresta – Bannière de page d’accueil
- SeoPresta – Slider des marques
- SeoPresta – Blog
- SeoPresta – Bannière large de page d’accueil
d- Onglet « Pages catégorie »
À travers cet onglet, vous pouvez configurer vos pages catégories.
- Affichez ou non vos sous-catégories et configurez la longueur des titres des produits listés :
- Affichez ou non la description de chaque produit listé et configurez leur longueur :
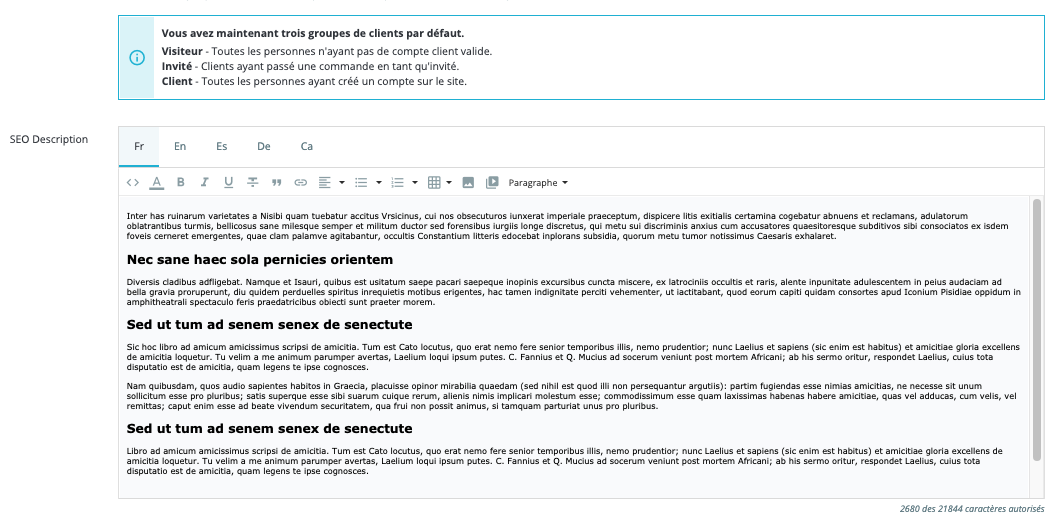
En plus des textes des descriptions des catégories, le thème vous permet de rédiger encore plus de contenu enrichi pour votre SEO et de l’afficher en bas de vos pages catégorie. Pour rédiger ces contenus textes SEO, rendez-vous directement dans le menu « Catalogue »-> »Catégories » de votre Prestashop, choisissez votre catégorie à éditer puis descendez au niveau du champ « SEO Description »
Exemple, sur la boutique de demo officielle de fashion seo, en bas de la catégorie « Homme » on a rédigé ce texte en BO :
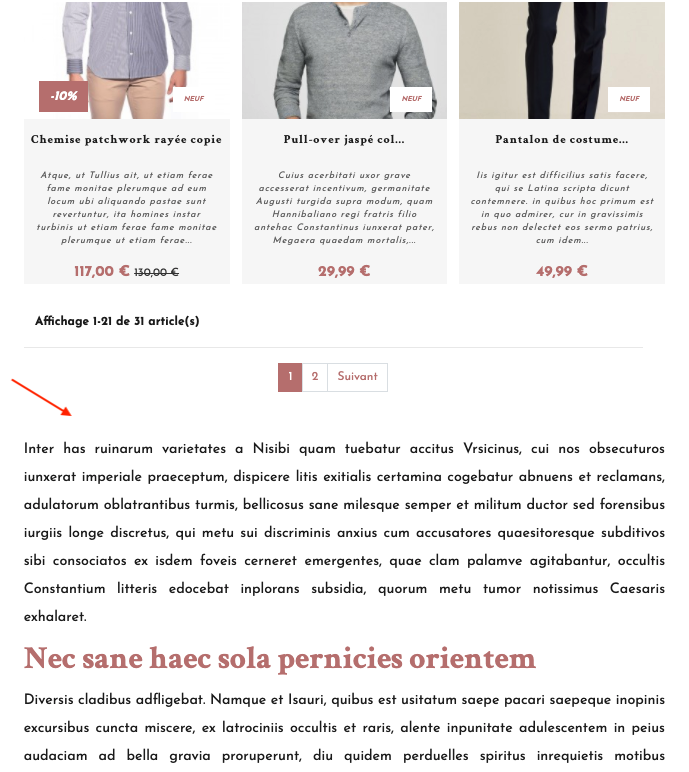
Celui-ci apparaît en bas de la catégorie Homme sur le site :
e- Onglet « Blog »
Comme vu précédemment, le module « SeoPresta – Blog » livré avec le thème vous permet d’afficher les derniers articles de votre blog WordPress sur votre page d’accueil. Pour ce faire, assurez-vous tout d’abord que l’API de votre blog WordPress soit bien activée. Vous pouvez le vérifier en vous rendant sur le site : votredomaine.com/wp-json/wp/v2/posts
Ensuite :
- Renseignez l’URL du blog WordPress à associer à la boutique (la gestion de la relation multi-langue entre PrestaShop et WordPress se fait via l’extension Polylang) :
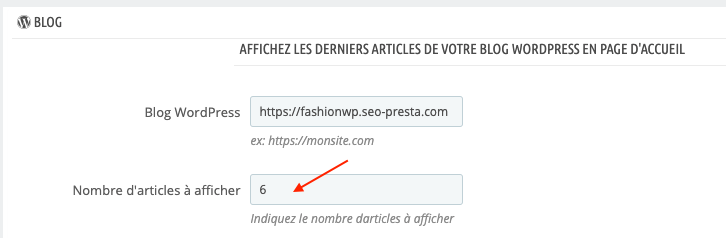
- Indiquez le nombre d’articles à afficher sur la page d’accueil de la boutique :
f- Onglet « Footer » (pied de page)
Cet onglet vous permet de configurer les éléments du pieds de page de votre boutique.
Bloc réassurance
L’image de fond du bloc de réassurance peut être téléchargée au niveau de la première option de l’onglet. Vous pouvez également configurer une répétition de l’image :
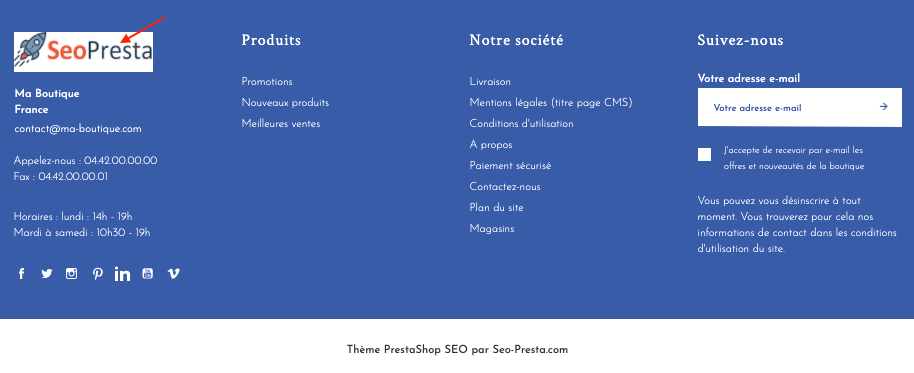
Voici un exemple de rendu sur le site :
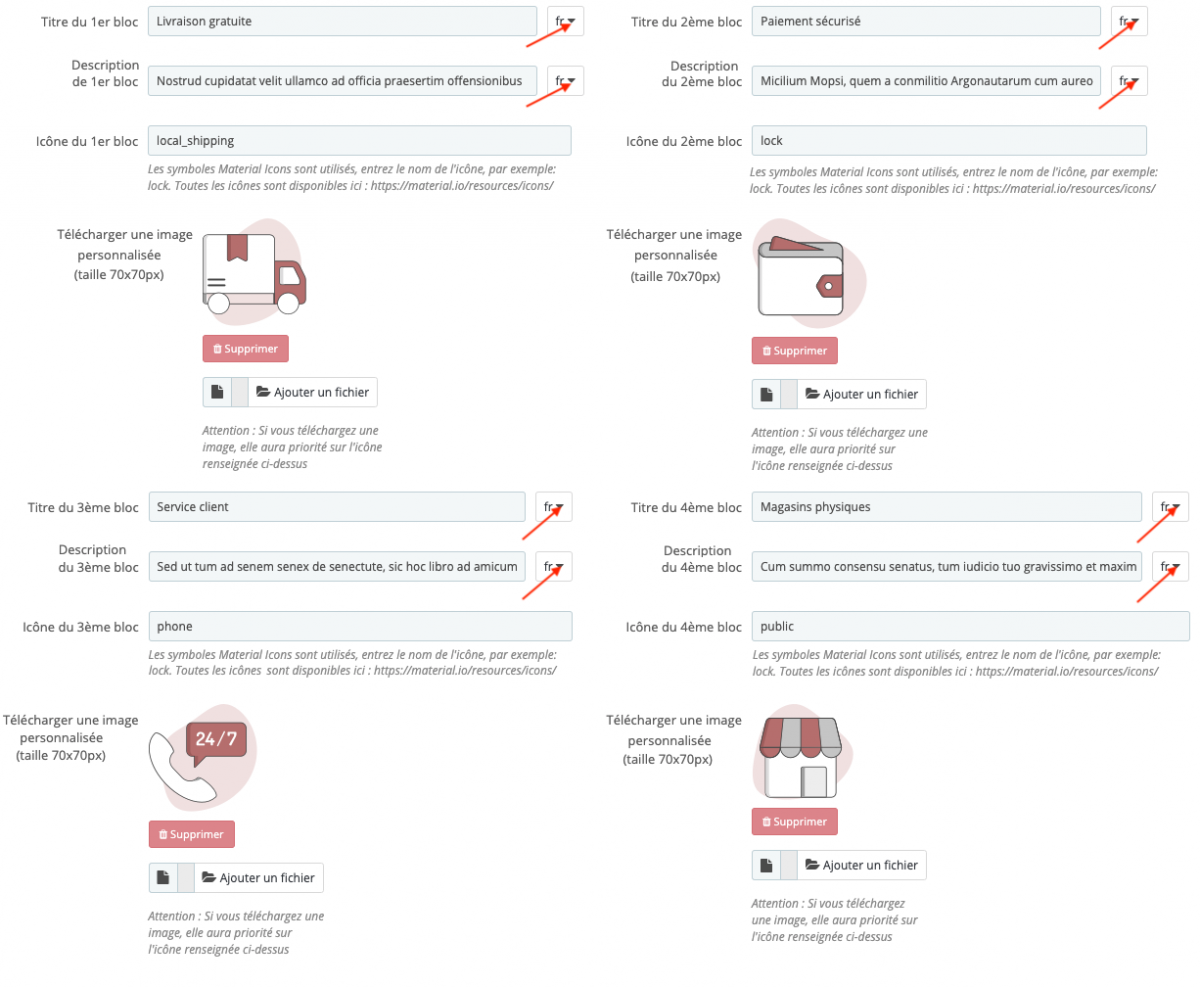
Pour continuer à configurer le bloc de réassurance, descendez au niveau de la partie « Bloc réassurance – Importez vos visuels ou renseignez le nom d’une icône Material Icon ». Ici vous pouvez :
- Définir un titre général ainsi qu’un sous-titre (optionnel) :
- Configurer 4 blocs différents en indiquant un titre, un sous-titre, une description (dans toutes les langues du site) et en entrant le nom d’une icône Material Icons (toutes les icônes sont disponibles ici : https://material.io/resources/icons/, indiquez simplement le nom de l’icône) ou en important votre propre visuel (attention, dans ce cas c’est cette image qui aura priorité sur l’icône Material Icon) :
Bloc coordonnées, mentions légales et newsletter
Bloc coordonnées :
Téléchargez un logo qui apparaîtra en haut du bloc d’informations. Nous vous conseillons une dimension de 174 x 50 pixels :
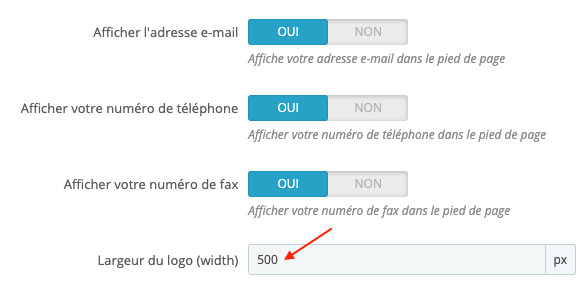
Vous pouvez adapter la taille de ce logo à travers le champ « Largeur du logo (width) » en fixant une largeur en pixels. Par exemple :
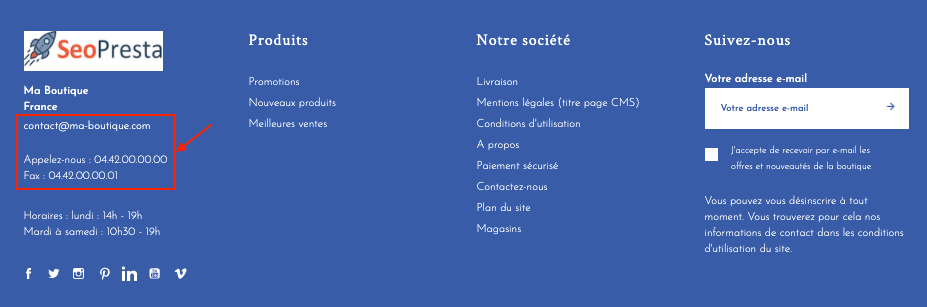
Activez l’affichage de votre adresse e-mail et de votre numéro de téléphone et/ou de fax (ces informations sont celles indiquées dans le menu « Paramètres de la boutique » -> onglet « Magasins » -> partie « Coordonnées » de votre back-office PrestaShop et qui apparaissent aussi sur vos factures) :
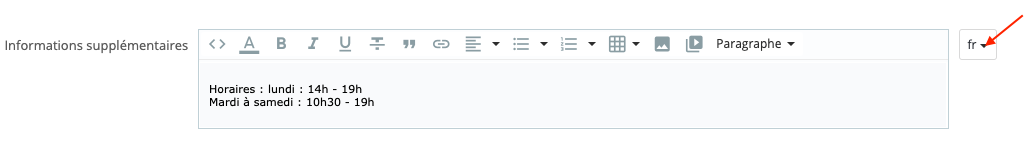
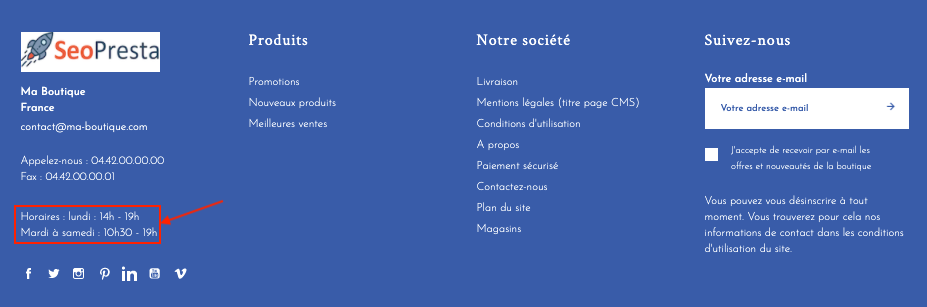
Affichez des informations supplémentaires dans le pieds de page, comme les horaires du SAV par exemple, grâce au champ libre « Informations supplémentaires ». N’oubliez pas de remplir un texte dans chaque langue du site :
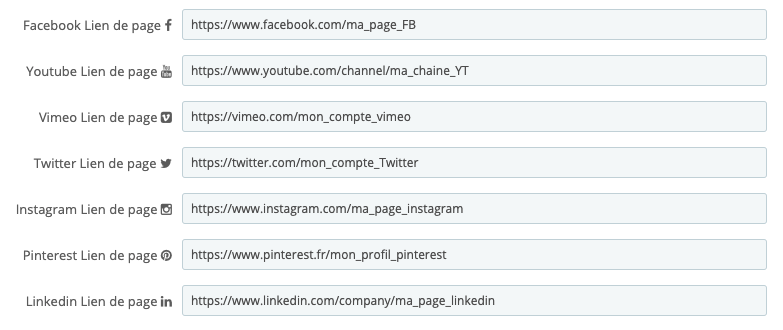
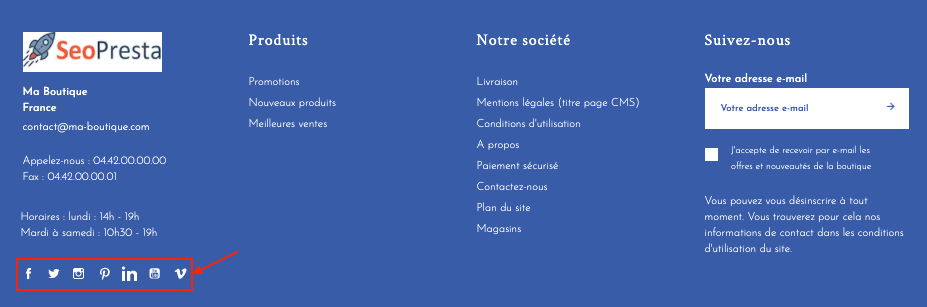
Ajoutez des liens vers vos pages sur vos réseaux sociaux en remplissant les champs correspondants :
Si vous souhaitez que les pages de vos réseaux sociaux s’ouvrent dans un nouvel onglet, sélectionnez « Oui » pour l’option correspondante :
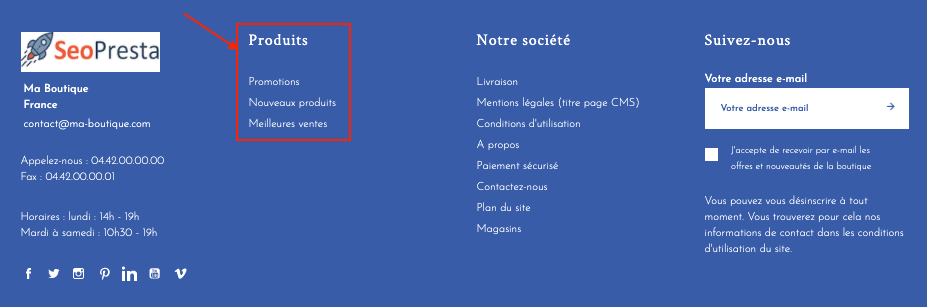
Blocs « Produits » et « Notre Société » :
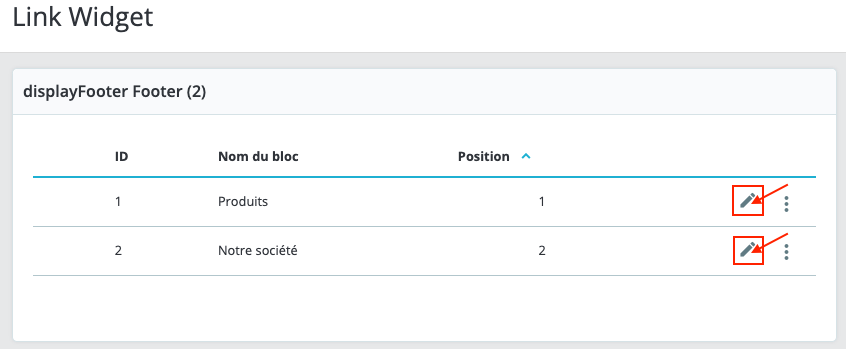
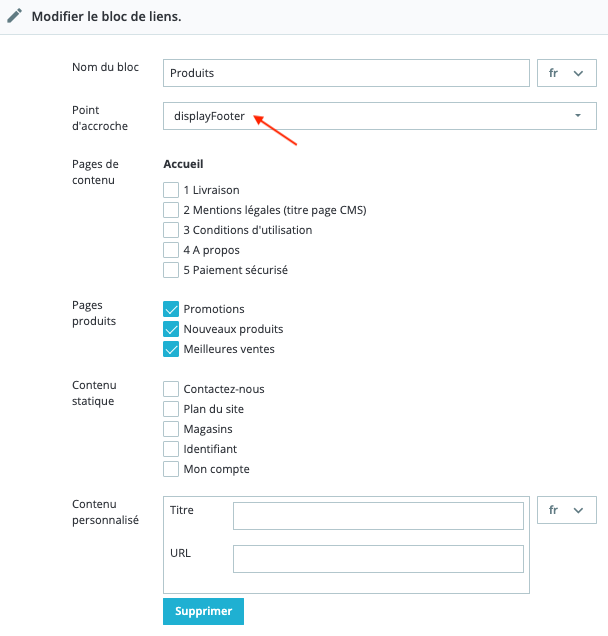
Pour configurer le bloc « Produits » et le bloc « Notre Société », vous devez vous rendre dans l’onglet « Apparence » -> « link Widget » de votre back-office PrestaShop. Vous avez alors accès aux blocs qui apparaissent au niveau du footer (point d’accroche « displayFooter »).
Deux blocs sont créés par défaut : un bloc « Produits » et un bloc « Notre société » (vous pourrez en changer les noms).
Configurez entièrement chaque bloc (en n’oubliant pas de les associer au point d’accroche « displayFooter ») en cliquant sur le petit crayon d’édition :
Exemples :
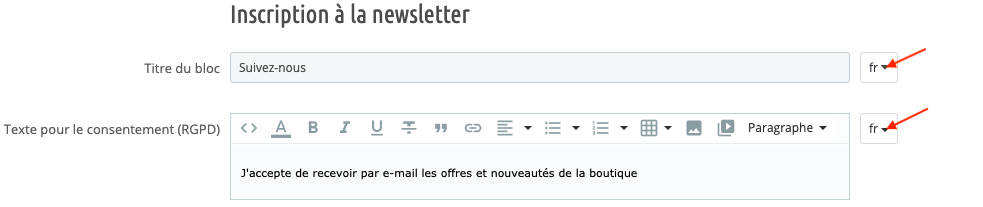
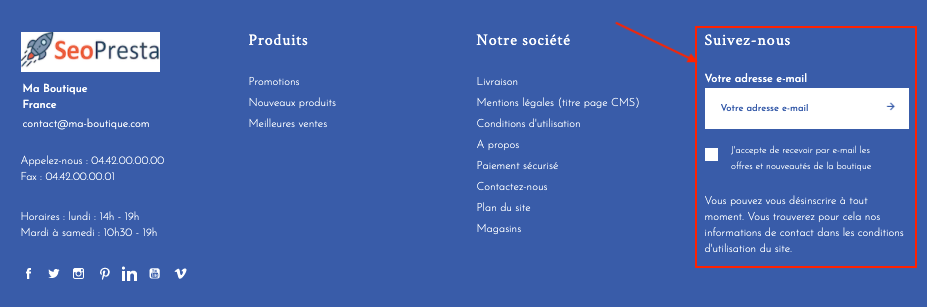
Bloc newsletter :
Si vous avez activé le module natif « Inscription à la newsletter » de PrestaShop pour afficher un bloc d’inscription à la newsletter dans le footer de votre site, vous avez ici la possibilité d’ajouter (dans chaque langue du site) un titre à ce bloc ainsi qu’un texte relatif au consentement afin de respecter le RGPD :
La configuration du bloc newsletter comme, par exemple, le texte des conditions d’envoi des e-mails, se fait, elle, directement à travers le module « Inscription à la newsletter » de PrestaShop.
Optimisation SEO des liens du footer
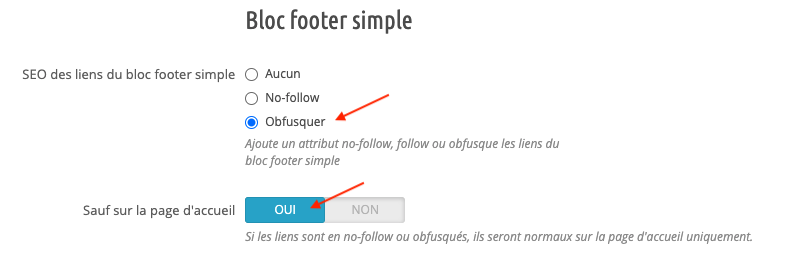
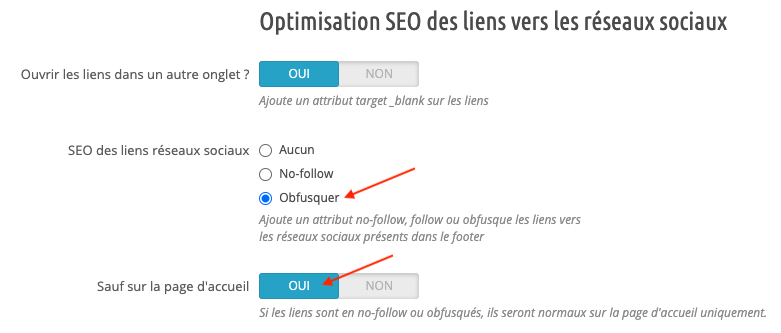
Afin de gérer votre SEO, vous pouvez ajouter un attribut « follow » ou « no follow » sur les liens présent dans le footer de votre site, ou alors obfusquer ces liens. Si vous choisissez de leur ajouter un attribut « no follow » ou de les obfusquer, notez que vous pouvez annuler cet attribut ou cette obfuscation sur votre page d’accueil uniquement. Vous pouvez gérer indépendamment le SEO de vos liens vers vos réseaux sociaux et des autres types de lien :
Exemple d’une obfuscation des liens sur toutes les pages, sauf sur la page d’accueil :
- Liens dans le footer, hors réseaux sociaux (cela se passe dans la partie « Bloc footer simple ») :
- Liens vers les pages sur les réseaux sociaux (cela se passe dans la partie « Optimisation SEO des liens vers les réseaux sociaux ») :
Bloc avec lien copyright
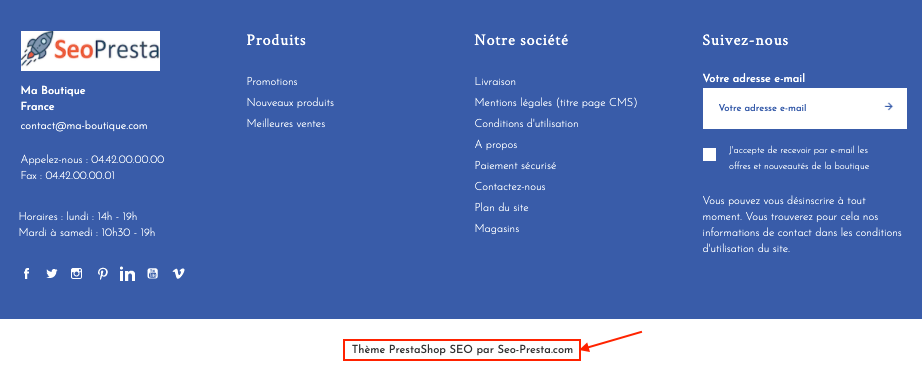
Renseignez votre texte de copyright (dans toutes les langues de votre boutique) :
g- Onglet « Code personnalisé »
Intégrez vos codes personnalisés (règles CSS ou code Javascript) à travers cet onglet.
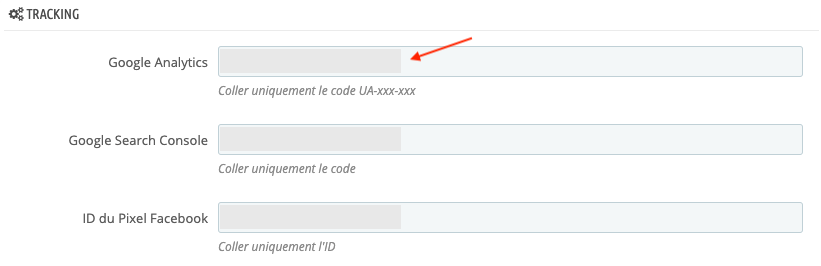
h- Onglet « Tracking »
Le thème installe une balise de tracking Google Analytics. Vous pouvez la relier à votre compte Google Analytics en indiquant un code UA :
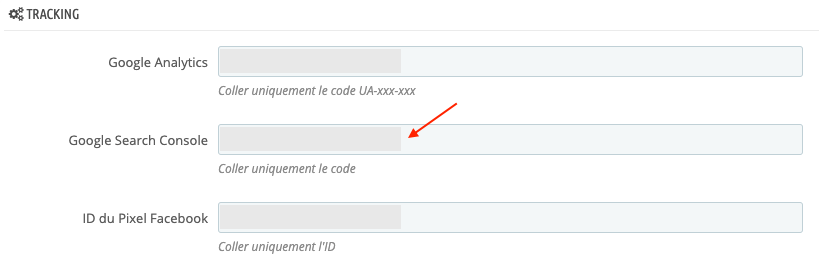
De même pour le tracking Google Search Console :
Le thème installe également le code de tracking (pixel) de base de Facebook. Indiquez l’ID de votre pixel dans le champ correspondant :
Attention : la configuration du suivi de chaque événement e-commerce est ensuite à faire manuellement à travers votre compte Facebook Business Manager.
Si vous ne souhaitez pas perdre de temps à configurer manuellement le suivi des actions effectuées sur votre site, nous vous conseillons d’installer notre module « Dynamic Ads + Pixel » dont le code de tracking est déjà configuré pour un suivi de toutes les actions e-commerce incontournables (ajout au panier, achat, vue de produit, …).
Dans le cas d’une utilisation du module « Dynamic Ads + Pixel », laissez la case ci-dessus vide afin de ne pas créer de doublon au niveau du tracking.
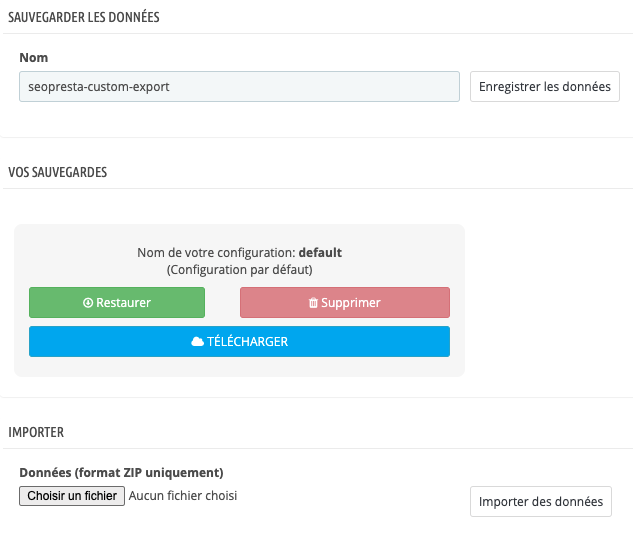
i- Onglet « Sauvegarder / restaurer »
À travers cet onglet vous pouvez sauvegarder la configuration du thème et importer / exporter vos sauvegardes (backups) :
4/ Configuration du module « SeoPresta – Silo »
A travers ce module vous allez pouvoir créer des silos et les associer aux catégories de produits et aux pages CMS de votre boutique.
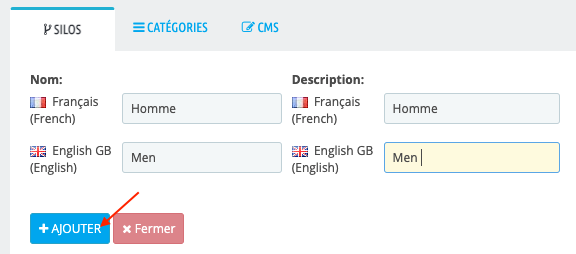
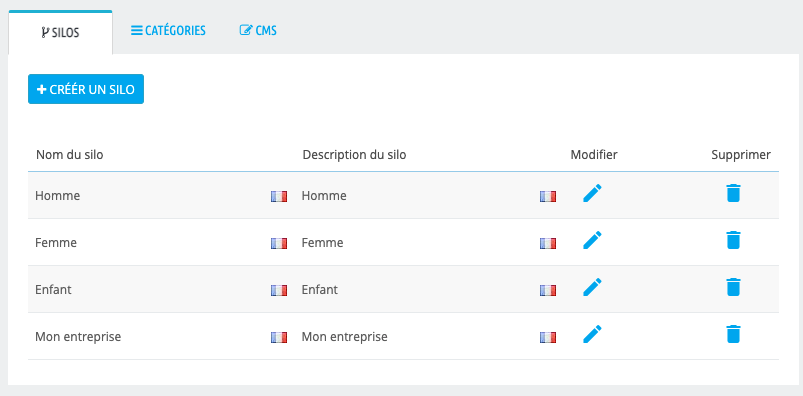
a- Création des silos
Cliquez sur le bouton « Créer un silo » pour créer votre premier silo. Entrez son nom et une description (pour chaque langue du site) puis cliquez sur « Ajouter » :
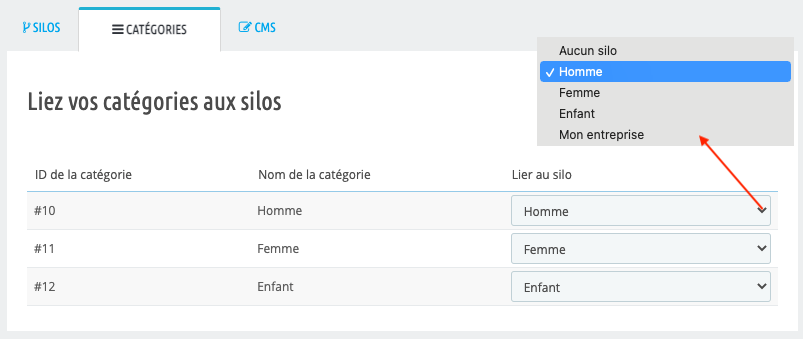
b- Association des catégories produit aux silos
Cliquez sur l’onglet « Catégories » et liez chaque catégorie au bon silo :
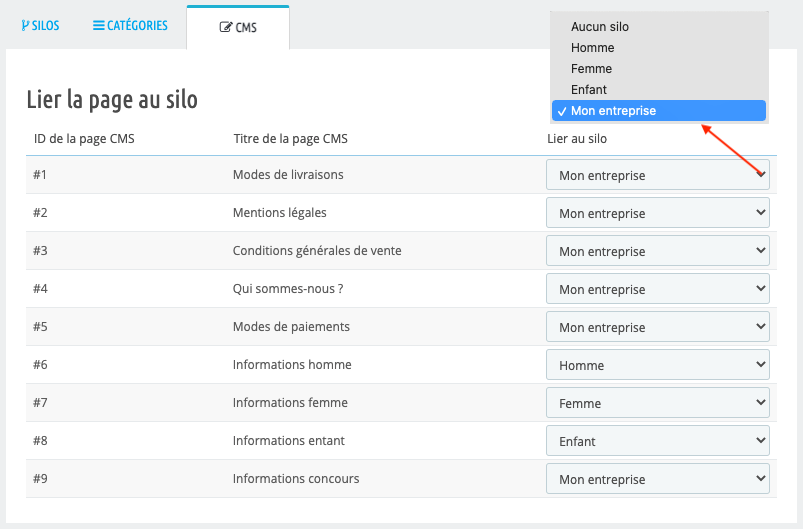
c- Association des pages CMS aux silos
Cliquez sur l’onglet « CMS » et liez chaque page CMS au bon silo :
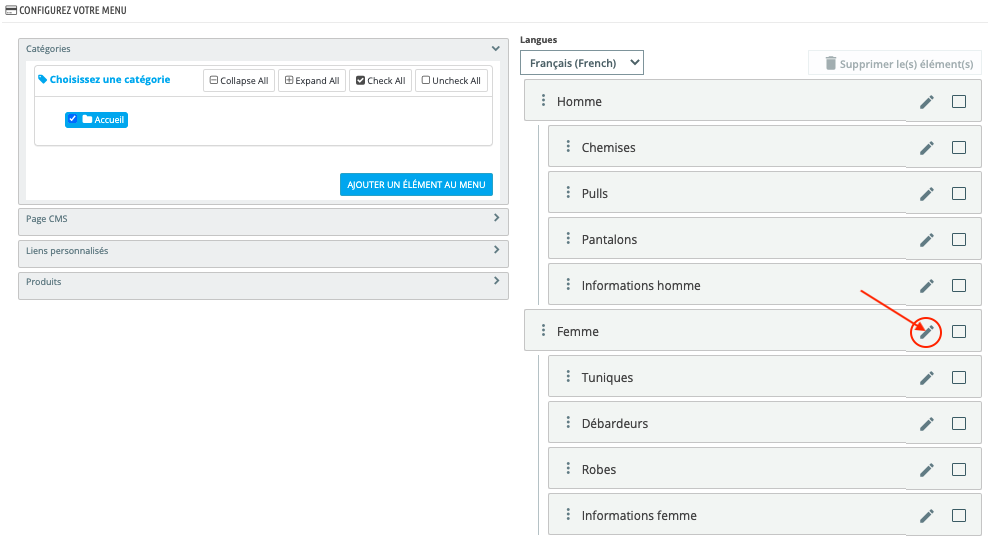
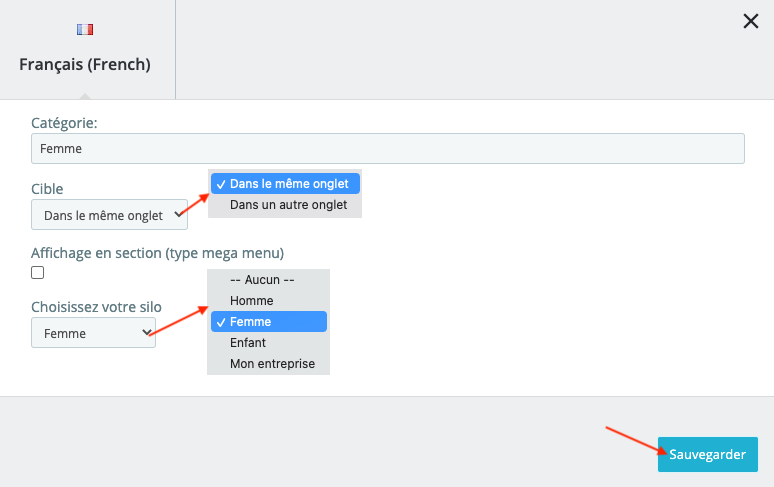
5/ Configuration du module « SeoPresta – Menu »
A travers ce module, vous pouvez créer votre menu et associer les silos aux bonnes entrées.
Exemple :
Notez que vous pouvez aussi afficher l’entrée du menu en « méga menu » en cochant la case correspondante.
6/ Nos conseils pour la personnalisation du thème
Voici une liste (non exhaustive) de ce qu’il vous faudra préparer pour paramétrer et personnaliser le thème. Tout ceci n’est pas obligatoire, c’est en fonction des modules et fonctions que vous utiliserez.
a- Visuels à préparer
- Logo header : 174 x 50 pixels (sur fond transparent pour un meilleur rendu)
- Logo footer : 174 x 50 pixels (sur fond transparent pour un meilleur rendu)
- Slides accueil : 1920 x 676 pixels
- 3 bannières accueil : 380 x 460 pixels
- Image associée au titre H1 et texte SEO : 940 x 946 pixels
- Bannière derrière le texte : 1920 x 676 pixels
- 4 visuels de réassurance : 111 x 110 pixels, ou à choisir ici : https://material.io/resources/icons/
- Bannière derrière les éléments de réassurance : 1920 x 641 pixels
- Produits : 800 x 800 pixels
- Catégorie produits (bandeau principal) : 1920 x 420 pixels
- Catégorie produits (miniature) : 800 x 800 pixels
- Logos des marques : 800 x 800 pixels
Pour éditer et redimensionner les images : https://pixlr.com
Pour alléger les images, principalement celles sur l’accueil : https://compressor.io ou https://www.jpeg.io
b- Textes à préparer
- Texte d’accroche du header (haut de page)
- Textes présents sur les slides (carrousel)
- Titres et sous-titres des différents blocs (bannières, produits phares, nouveaux produits, …)
- Titre H1 de la page d’accueil
- Texte SEO principal (associé au titre H1 de l’accueil) : 200 à 300 mots en utilisant une sémantique riche
- Texte présent sur la bannière large
- 4 textes de réassurance dans le pied de page, à associer aux 4 pictogrammes ou visuels
- Textes SEO en bas des pages catégorie (300 mots minimum)
- Texte pour inscription à la newsletter et texte relatif au consentement (RGPD)